

With Google’s Page Experience update arriving in May, Search Engine Optimization (SEO) will face a notable change. As with every new Google algorithm update, website owners will need to reevaluate the tactics that let their content flourish. So how exactly will this affect SEO and impact search engine results pages (SERPs) ranking? How does it differ from standard SEO best practices? And, perhaps more importantly, how may this affect marketing practices? Let’s devote this article to finding out.
The Google Page Experience update
First and foremost, let us examine what the update brings. Google helpfully explains:
“We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.”
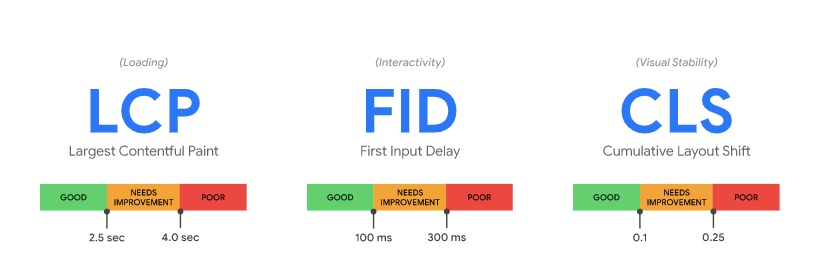
Therefore, it’s crucial to understand what Core Web Vitals measures to properly contextualize the new Google algorithm update. In brief, the metrics it gauges are the following:
- Largest Contentful Paint (LCP): loading speeds; how long it takes for users to load pages
- First Input Delay (FID): interactivity; how long it takes before pages begin processing users’ input
- Cumulative Layout Shift (CLS): visual stability; how visually stable pages are
Source: https://web.dev/vitals/
Notably, these metrics will inform a “visual indicator that highlights pages in search results that have great page experience”. In turn, they will also power Google’s analytics tools to provide insights to website owners, including:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console
However, this cursory glance aside, we will also need to examine how these metrics factor into page experience. To prepare your website for the new Google algorithm update, you will need to contextualize Core Web Vitals as a component of page experience, not its sum.
What is page experience?
Page experience, then, is the overall experience a visitor gets when they visit a website. The update, despite its name, does not redefine it – it simply adds to it. Google outlines this in no uncertain terms:
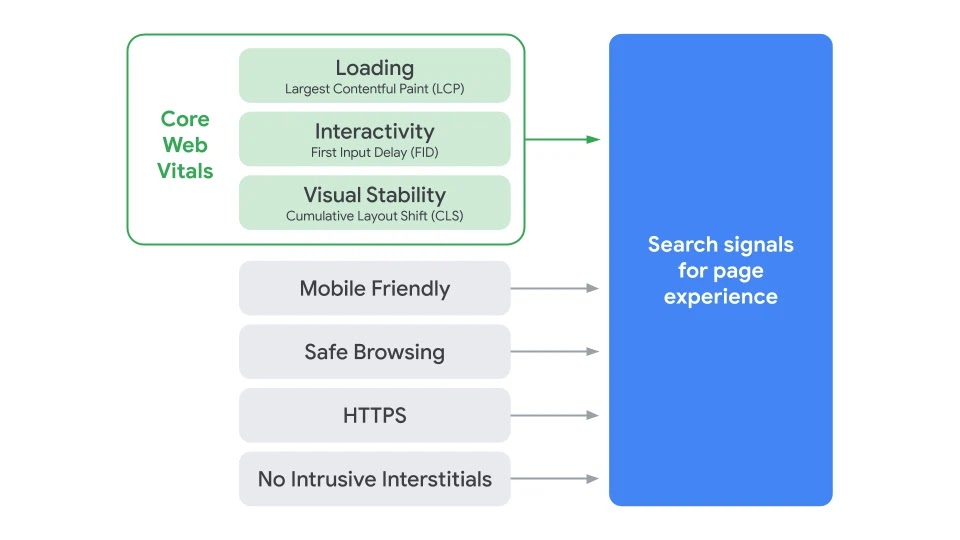
“The new page experience signals combine Core Web Vitals with our existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.”
Source: https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Therefore, existing SEO best practices won’t see substantial changes. To put it differently, as the illustration above shows, the fundamentals of SEO will still inform page experience. However, Core Web Vitals will expand on them, with results we can only speculate about.
How to prepare your website for the new Google algorithm update
Having highlighted this crucial distinction, the page experience update still brings changes. These will likely factor into on-page SEO, with ripple effects reaching content marketing and other endeavors. So, to prepare your website for the new Google algorithm update, you’ll need to address these new metrics.
#1 Improve page loading speed
A core pillar of SEO for years now, page loading speed has always been a crucial metric. Indeed, consider how moversdev.com and other marketing agencies consistently stress this metric as a key to a stellar first impression. The page experience update accentuates this even more, pushing it at the forefront.
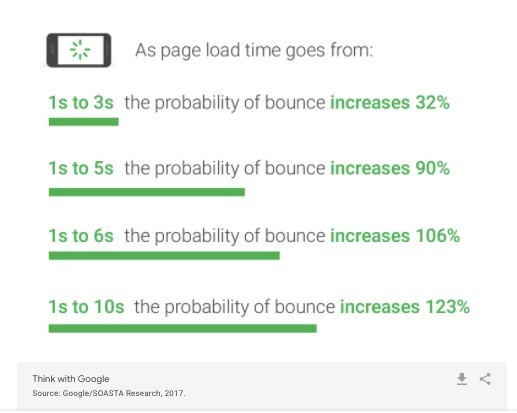
Notably, page loading speed doesn’t only affect SEO. On the contrary, it directly correlates to increased bounce rates, as Google’s own research shows.
Source: https://www.searchenginewatch.com/wp-content/uploads/2021/01/Image-2.png
Therefore, lowering loading times offers dual benefits; it decreases bounce rates and informs page experience signals. The former improves conversion rates – and, indirectly, potential brand loyalty – while the latter boosts lead acquisition.
To address this metric, you may consider tried-and-tested SEO practices like the following:
- Optimize and resize images; minimize image size to below 100kB, compress if needed, choose the appropriate image file format
- Reduce HTTP requests; use CSS sprites, combine style sheets and JavaScript libraries if possible
- Minify JavaScript and style sheets where possible
- Cache web pages where possible
- Upgrade your Content Delivery Network (CDN) if possible
#2 Improve page responsiveness
Next, FID overlaps with usual page responsiveness metrics. Specifically, it measures how long it takes for pages to process the first input of a user – hence the name.
The reason why this metric is crucial in its context is simply that it informs a user’s first impression. Combined with the stats on bounce rates mentioned above, it’s clear that page experience hinges on swiftness and responsiveness.
To address this metric, you may consider the following practices to improve JavaScript execution:
- Break up Long Tasks; any piece of code that the main thread for over 50 ms hampers your FID
- Use a web worker; running JavaScript on a background thread can improve FID
- Reduce JavaScript execution time; deferring unused JavaScript and minimizing unused polyfills can improve browser responsiveness
#3 Improve visual stability
Finally, CLS measures visual stability, as the name suggests. To be specific, this refers to moving elements on a page that distract visitors from their intended action. For example, new content that pops up after a user places an order relocates other on-page elements, causing visual inconsistency.
Notably, the CLS score calculates both the amount of content that is shifted and the distance it was shifted by. Therefore, a page with minimal distance shifts will have a better score than one whose elements shift massively with the viewpoint.
To address this metric, consider addressing the following:
- Add size attributes to images and videos; this allows for better pace allocation as the page loads
- Statically reserve space for ads slots; doing so will ensure emerging ads don’t hamper your CLS
- Avoid intrusive dynamic content that doesn’t relate to user actions; unprompted UI shifts create visual inconsistency
Addressing the fundamentals as you prepare your website for the new Google algorithm update
Finally, it is worth repeating that the fundamentals of SEO still inform the page experience. Therefore, while these new metrics become crucial to address, they only add to what is there. Moreover, they’re not really revolutionary, as they do overlap with SEO best practices in many regards.
As a critical part of your strategy, then, you should remember to not neglect the established, existing metrics:
- Mobile-friendliness; mobile audiences continue to surge, and Google indexes mobile versions of websites first
- A clean design; a simple, clean design improves the page experience and affects time on page and other SEO signals
- Security; valid security certificates inspire confidence and affect SEO
- Content optimization; alt. tags, formatting, and overall content optimization increase content’s value for both users and search engines
- Content quality; above all, content is always king, and SEO hinges on delivering value to users
To conclude, an optimal page experience has always been the express goal of SEO. LCP, FID, and CLS only add to the continuous effort to achieve it without truly transforming the fundamentals. Still, any difference is a difference, and the market values the prepared. Thus, we hope these suggestions help you prepare your website for the new Google algorithm update and continue to thrive.